A Simple Way to Quickly Test .htaccess Changes
Posted May 27, 2019 by Version MuseumI f you run Apache as your webserver and use an .htaccess file to shape traffic to your site, this post is for you. Obviously, the power that .htaccess provides to a site owner is fantastic. But the breadth of changes you can make introduces headaches when it comes to testing. This can help reduce your stress.
With great power comes great responsibility
Altering site behavior with .htaccess is a well-worn path, and there's a huge amount of documentation and examples out there that show how to accomplish almost everything you want to do. The .htaccess file is frequently used to:
- Redirect old content to new content
- Enforce specific subdomain usage (like adding www. to domains)
- Enforce https usage
- Define custom error pages
- Retire old web pages no longer needed
- Remove file extensions like .html, .py, .php, etc for SEO purposes
- Gracefully rewrite querystring parameters to create clean URLs
- Various other mod_rewrite shenanigans
- Deny requests from specific IP addresses
- Enforce access controls with authentication
- Disable directory index listing
- Etc etc etc
Testing all these permutations - ouch!
When you layer on all those changes, the testing possibilities add up. In particular, all the permutations of checks you need to accomplish can be really daunting, considering all your different types of content. For example, on Version Museum, here's all the things to test when an .htaccess change is made:- Static content
- Dynamic content
- The homepage (this is important enough to be tested on its own!)
- Blog entries
- Deprecated URLs being redirected to new URLs
- Deleted content
- Forcing the www subdomain
- Forcing https (SSL) protocol
Static htaccess link testing page to the rescue!
To test all the permutations after a significant .htaccess change, I simply maintain a static HTML file
with links to all the content that should be tested. It's easy to rip through each one and know with 100%
certainty that things are working properly. Here's what it looks like:
 To easily maintain canonical URLs for SEO, Version Museum forces browsers to use the https (SSL) protocol and the www subdomain (www.versionmuseum.com).
Therefore, for each type of content to test, there's 4 links to test the potential redirects. It's pretty anal, but it helps to be sure it's all working:
To easily maintain canonical URLs for SEO, Version Museum forces browsers to use the https (SSL) protocol and the www subdomain (www.versionmuseum.com).
Therefore, for each type of content to test, there's 4 links to test the potential redirects. It's pretty anal, but it helps to be sure it's all working:
- Without www subdomain and using http:// protocol
- Without www subdomain and using https:// protocol
- With www subdomain and using http:// protocol
- With www subdomain and using https:// protocol
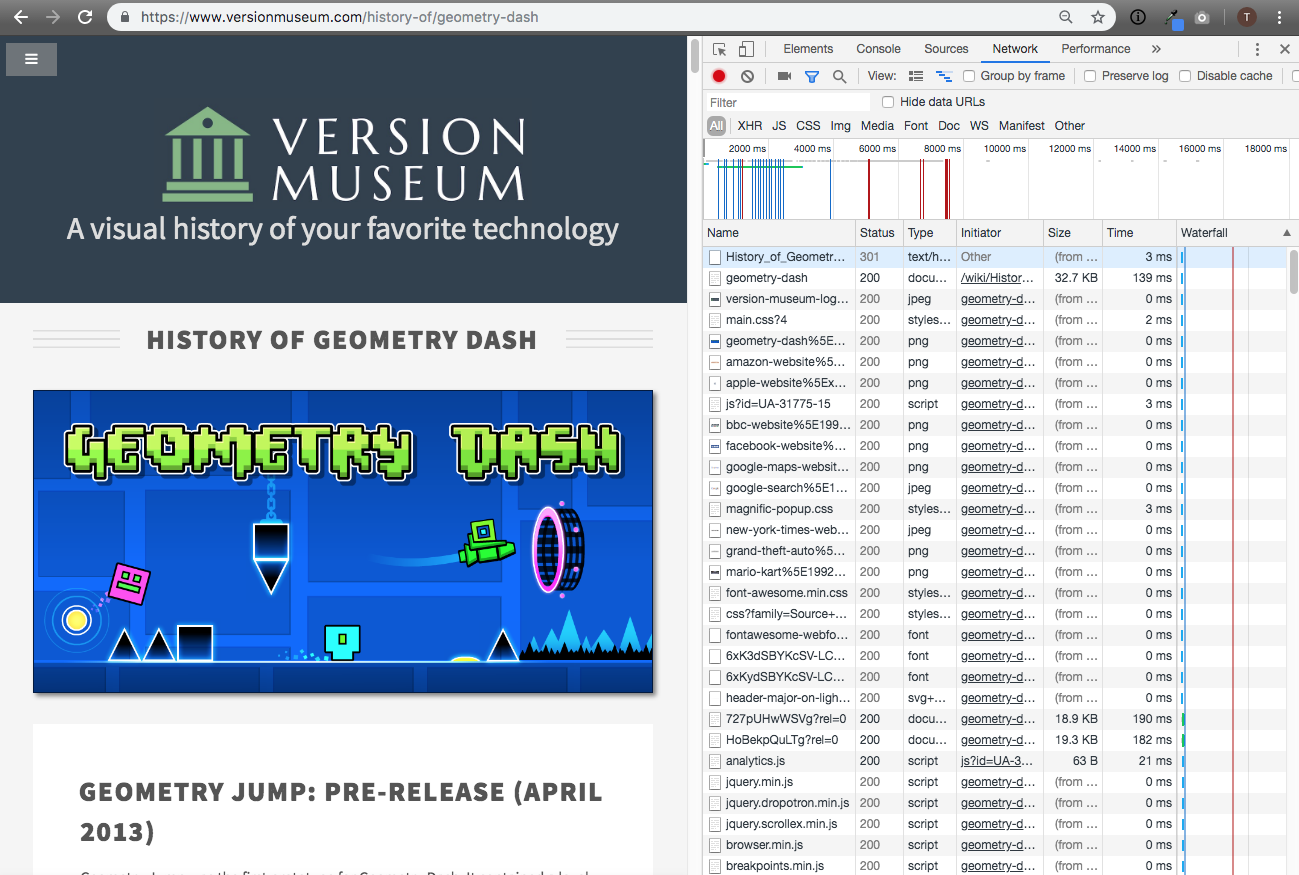
Using Chrome developer tools
To make sure the redirects and error responses are working as they should, you can use Chrome's developer tools to peek at
what's happening to the HTTP requests when clicking on the links in your static file.
To open Chrome developer tools:
- On a Mac, use Option + Command + i
- On a PC, use Control + Shift + i

Important - make sure your 404 pages are actually 404ing
A common mistake made when muddling with .htaccess redirects is that your 404 pages don't actually return the proper HTTP 404 response. If your error page redirects to another page with a 200 (OK) response code instead of a 404 (or a 410 Gone code), both people and search engine bots may be confused about what content actually exists on your site. Use the Chrome dev tools Network tab to confirm there is a 404 error being passed to the client (once again, in the Status column).
Hopefully this is helpful in testing your .htaccess changes! Good luck.
Back to the Version Museum blog index.